HTMLをイチから記述してWebサイトを自作しています。
HTMLを書いてトップページの大枠を作ったところでCSSの記述をしたところ、スタイル設計の考え方や優先順位が分からず混乱しました。
そこで、初心者なりにスッキリした捉え方をまとめました。
同じように悩んでいる方、いっしょに頑張りましょう。
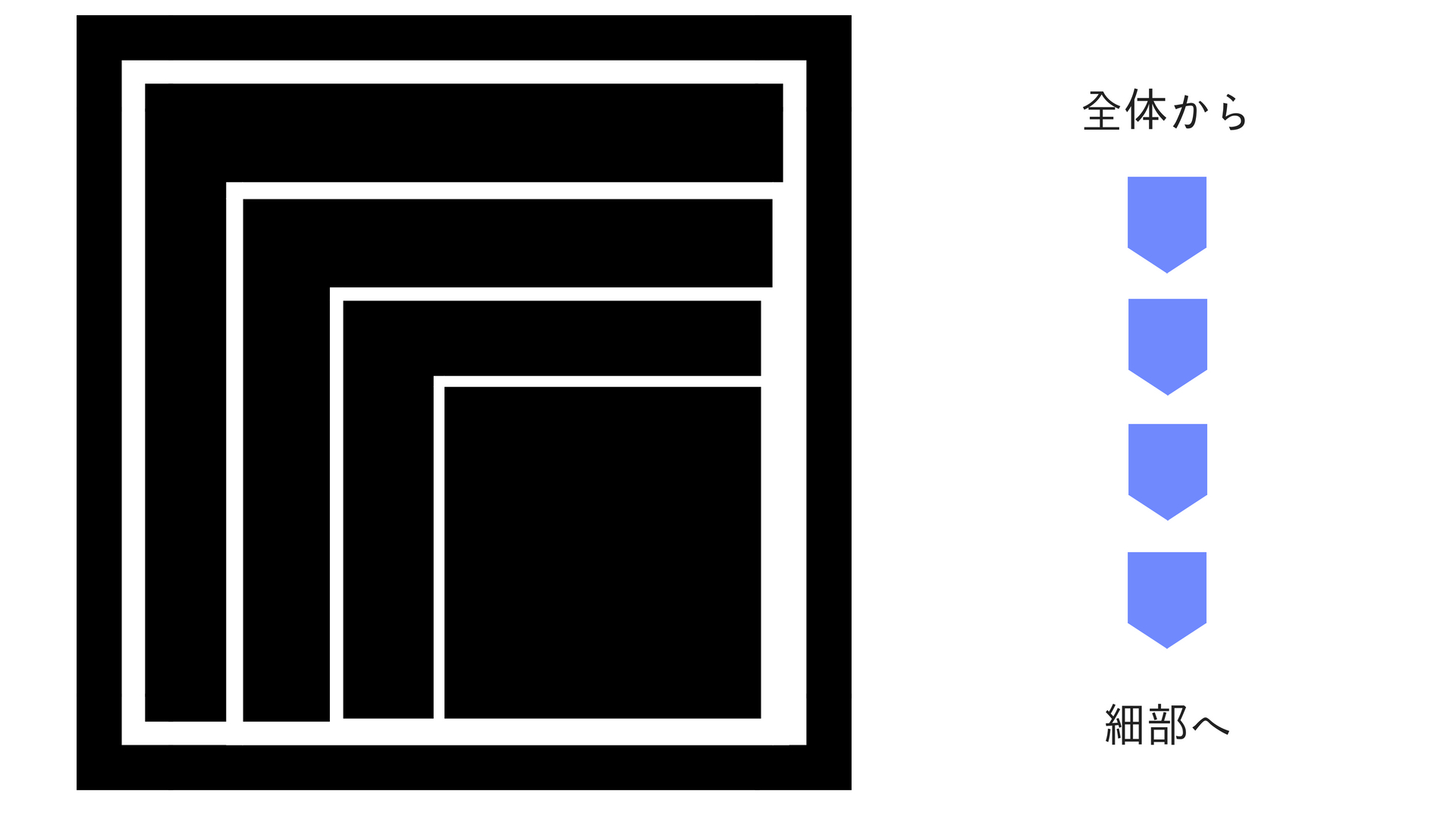
CSS設計は全体→細部で考える

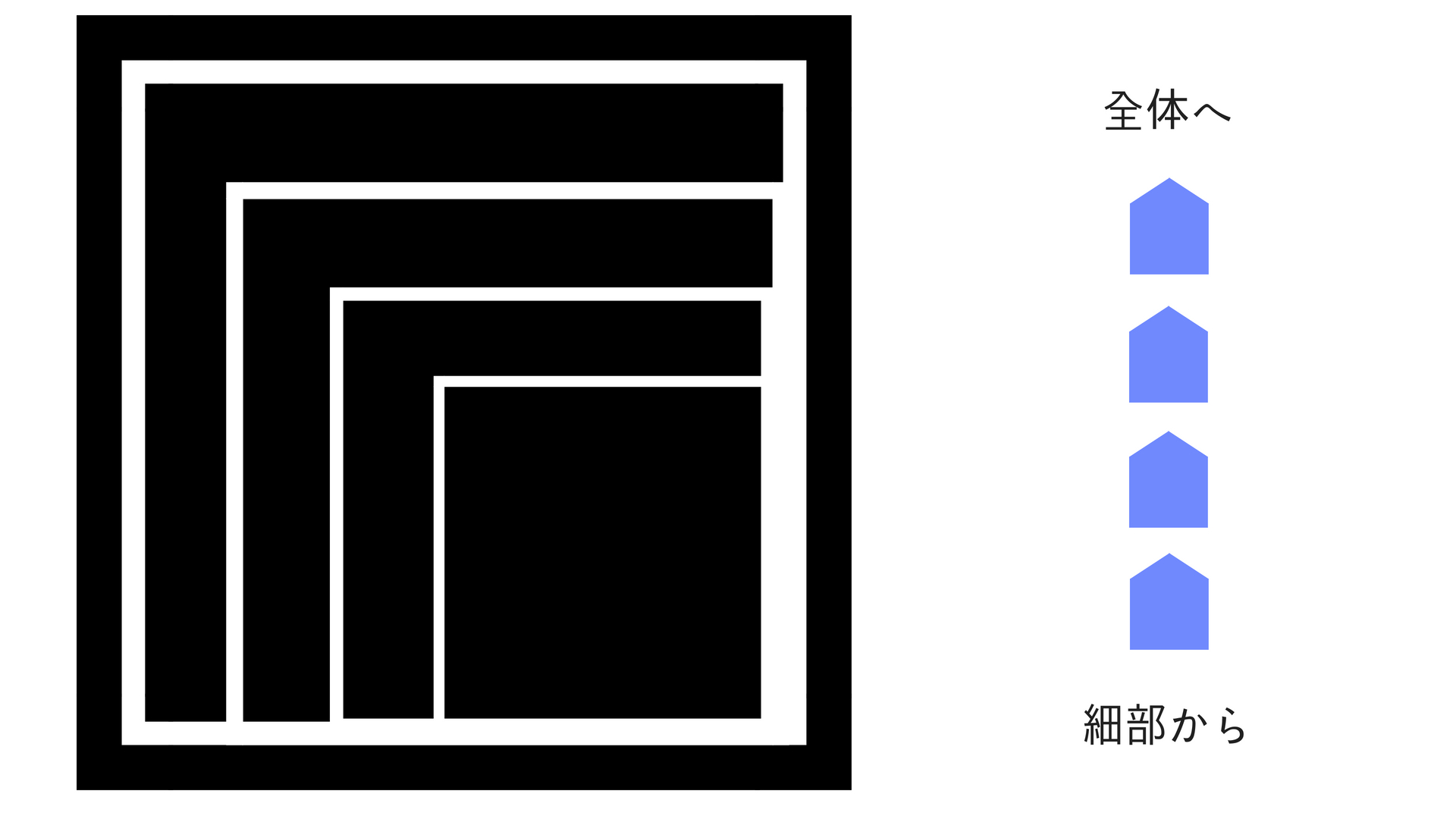
CSSのスタイル設計は、全体→細部という順番で適用させていくように考えるとイメージがしやすい。
絵画を思い浮かべるといいかも。
まずは背景を塗って、そのあとは次に大きな部分、その次に大きな部分、というように。塗り重ねていくイメージ。
これを逆にすると、最後の最後に背景に用いる色で全体を塗ってしまうことになる。
完成した絵画は背景色のベタ塗りという(笑)
だからHTMLでいえば、html要素 → body要素 と設定して、そのあとはブロックごとにつくっていくとスタイルの競合問題も起こりにくいと思われる。
スタイル適用の優先順位は細部→全体と捉える

CSSの仕様(スタイル適用の優先順位)は「細部→全体」、つまり力関係が細部>全体という風になっていると捉えるとよさそう。
例えば全体へのスタイル適用(の優先度)が高い場合、絵画を例にあげると背景色が最も優先されることになる。こうなると、どんな記述をしても背景色でベタ塗りした絵画ができあがるだけだ。
それではいっこうにデザインが定まらない。
ので、細部の優先度が高いという風に捉えると辻褄が合うようになる。
とはいえこれはざっくりとした解釈なので、もうすこし具体的なルールもまとめておく。
記述場所による優先順位
CSSのコードを記述する場所によって優先度が変化する。
その順番は、要素ごとに異なっており
インライン要素 > style要素 > link要素
だ。
HTMLに直接記述したスタイルが最も優先される。
link要素は、CSSを外部参照している要素になる。
だからHTMLファイルを中心として、そこから距離が離れるほど優先度が低くなっていく感じだ。
セレクタの種類による優先順位
セレクタの種類によっても優先順位が変化する。
その順番は
┌classセレクタ
タイプセレクタ >ー+ > idセレクタ
└擬似クラス
となる。
▼ セレクタざっくり解説▼
- タイプセレクタは、html、head、bodyなど、要素を指定するもの。
- classやidセレクタは自分で名前をつけたもの。
- 擬似クラスは、CSSを記述する中で一時的に用いられるもの(hoverなど)
※スタイル適用の優先順位はこの他にも個別性による優先順位というのもあるが、省略。
まとめ
Webサイト制作の初心者でCSS設計でつまずいている人は、
CSSのスタイル設計は、全体→細部
スタイル適用の優先順位は 細部→全体
こんなふうに捉えるとスッキリするのではないでしょうか。
具体的な部分はググりながら作っていき、共に学んでいきましょう。