「HTML・CSSを独学で勉強したいけどよくわからない」
「ググっても痒いところに手が届く情報がない」
という初心者向けに、初心者のぼくが知りたかった情報をまとめました。
HTMLとCSSの関係
かなり噛み砕いて説明します。
HTMLは、Webサイトの「部品」をつくるための言語、CSSは、その部品の配置を決めたり、飾りつけをする言語です。
プラモデルでいえば、部品ひとつひとつの抜き型がHTML、設計図や色付けの指定をするのがCSSといった感じです。
「こんなWebサイトをつくりたいな」と思い描いたとき、どんな部品が必要なのかを定義するのがHTML、それをどう並べるなか、どんなフォントや色使いで魅せるのかを決めていくのがCSSといえばわかりやすいでしょうか。
Webサイトが表示される仕組み
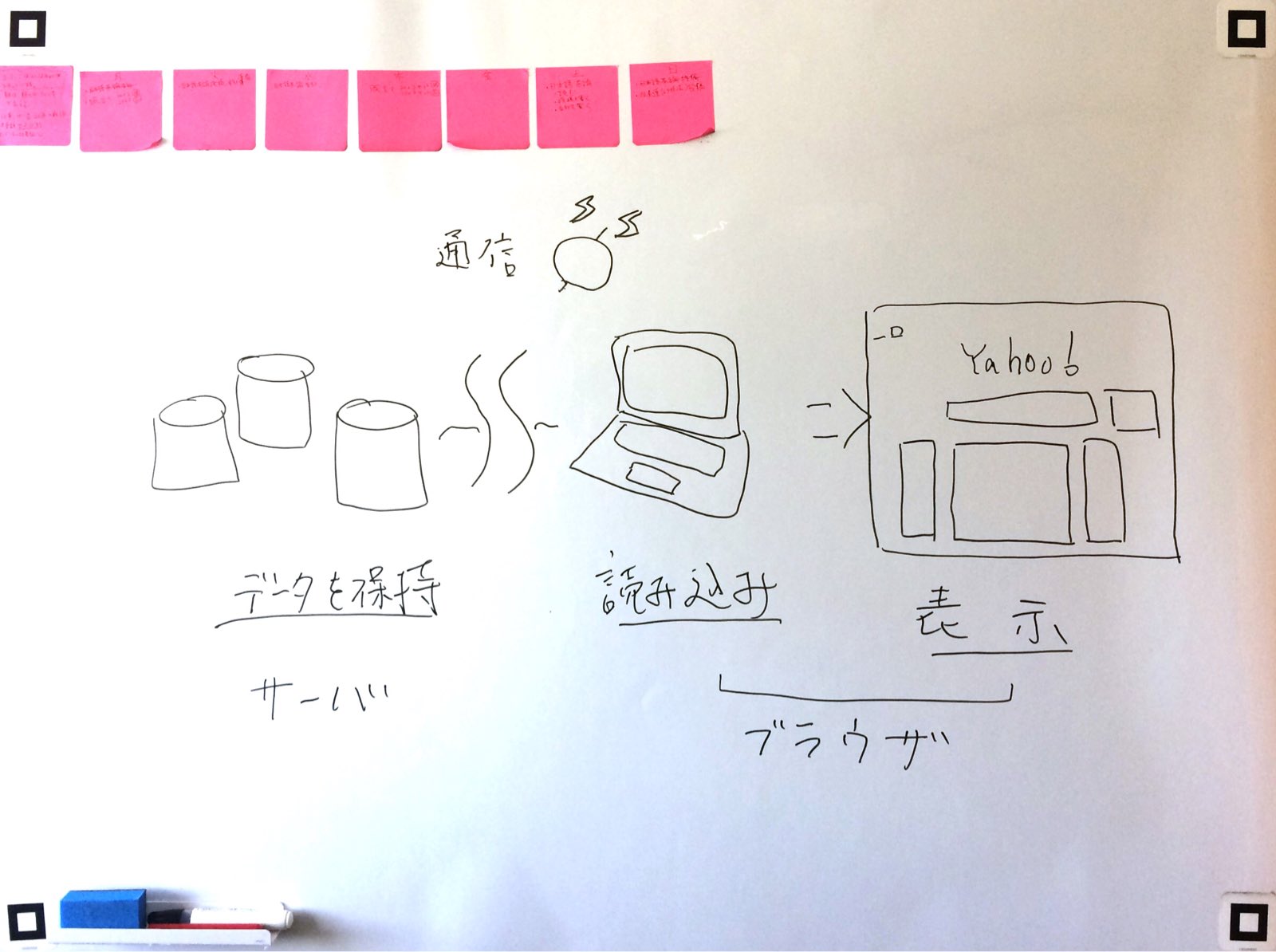
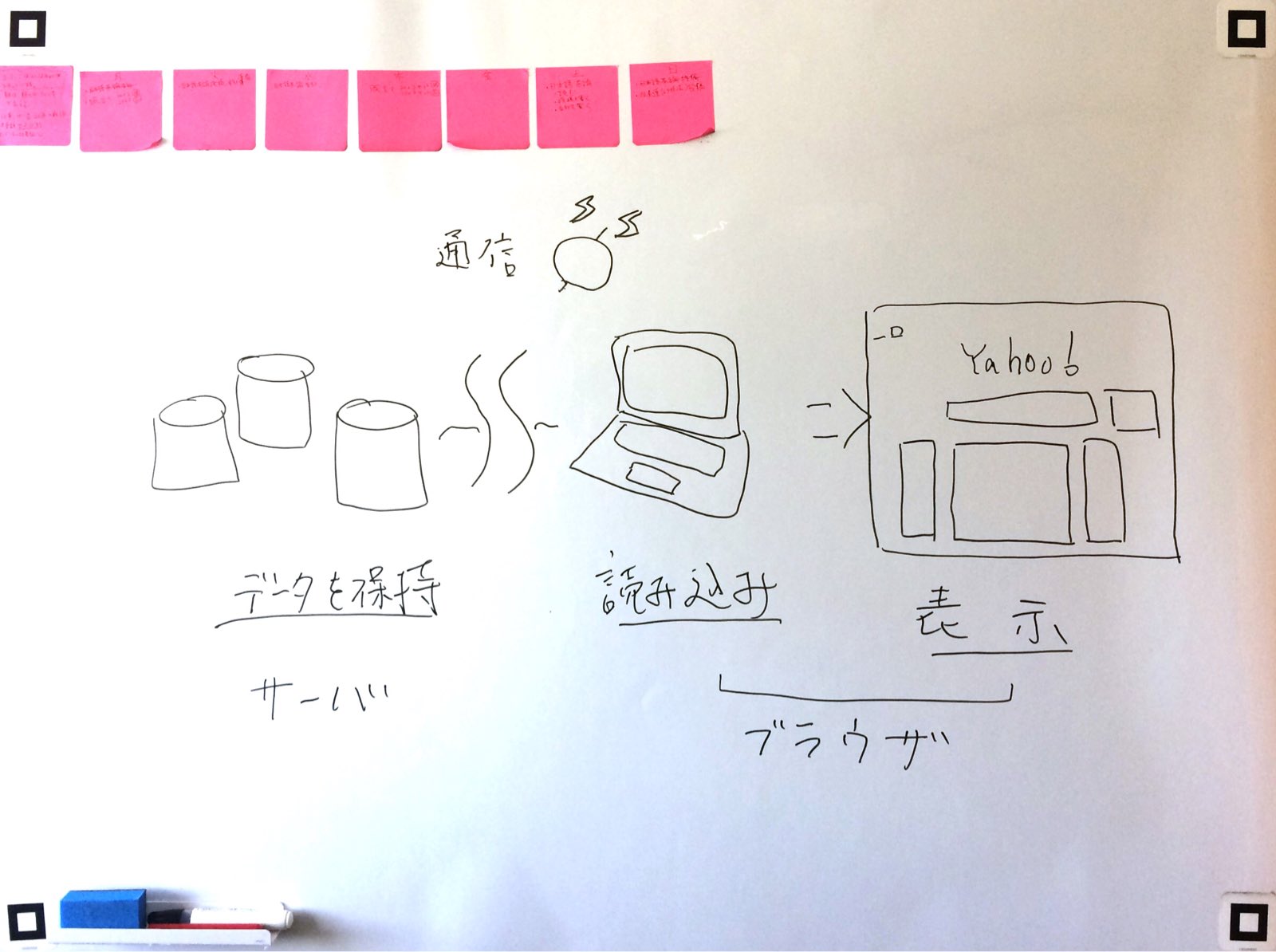
コンピュータの画面上に、Webサイトが表示される仕組みを理解すると共に、HTML・CSSそれぞれの役割を見ていきましょう。

部品のひとつひとつはWebサーバと呼ばれる場所に納められています。
コンピュータ(ブラウザ)がWebサーバに「このページを見たい」という風にリクエストを送ると、Webサーバが該当する部品(とCSS)をブラウザに受け渡します。
ブラウザはそのファイルを読み込んで「ふむふむ、こんな構造のページをこんな風に配置して表示すればよいのだな」という風に解釈をしてWebサイトを表示します。
HTMLもCSSもコンピュータ(ブラウザ)に「こんな風に表示してね」というお願いをしたり、検索エンジンに「弊サイトはこんな構造でっせ!」と伝えるためのものです。
HTMLとは
HTMLは、HyperText Markup Language(ハイパテキストマークアップランゲージ) の頭文字をとったもの。
Webページをつくるときに使われる言語です。
ちなみに「ハイパテキスト」というのは、「テキストを超えたテキスト」といった意味をもちます。
テキスト同士を紐付けて管理することで、テキスト複合体のような、情報の塊をつくることができます。
言葉と言葉、文書と文書、WebサイトとWebサイトが繋がるといいますか。
例えばYahooニュースを眺めてて、気になるニュースをクリックして詳細ページに飛んだとします。
これができるのは、トップページと詳細ページがつながっているからなんですね。
こんな風に、情報同士をつなげるための仕組みがハイパテキストです。
では「これはハイパテキストですよ」とコンピュータに知らせるためにはどうしたらよいのでしょうか。
他の言葉と違うことをわからせるために”目立たせる”必要があります。
その方法のことをマークアップといい、マークアップに使われるものがHTMLタグ(h2とかtitleとか、みたことありますよね)というわけです。
「これはハイパテキストですよ」とコンピュータに知らせるための言葉がHTMLです。
CSSとは
CSSは、Cascating Style Sheetsの頭文字をとったもの。
cascadeは、「滝」や「流れ落ちる」といった意味をもちます。
この「流れ落ちる」というのは、部品の配置や装飾が適用される順番をイメージしています。
またプラモデル(ガンダムにしましょうか)づくりの話に喩えてみます。
おそらく最初は「部品の全体を白塗りで」という風に、ベースの色を決めるでしょう。
そのあとは、足部分は赤、腕は青、という風に全体→細部という順番で決めていくのが一般的かと思います。
Webサイトでいえば、背景色・文字サイズ・文字色といった具合です。

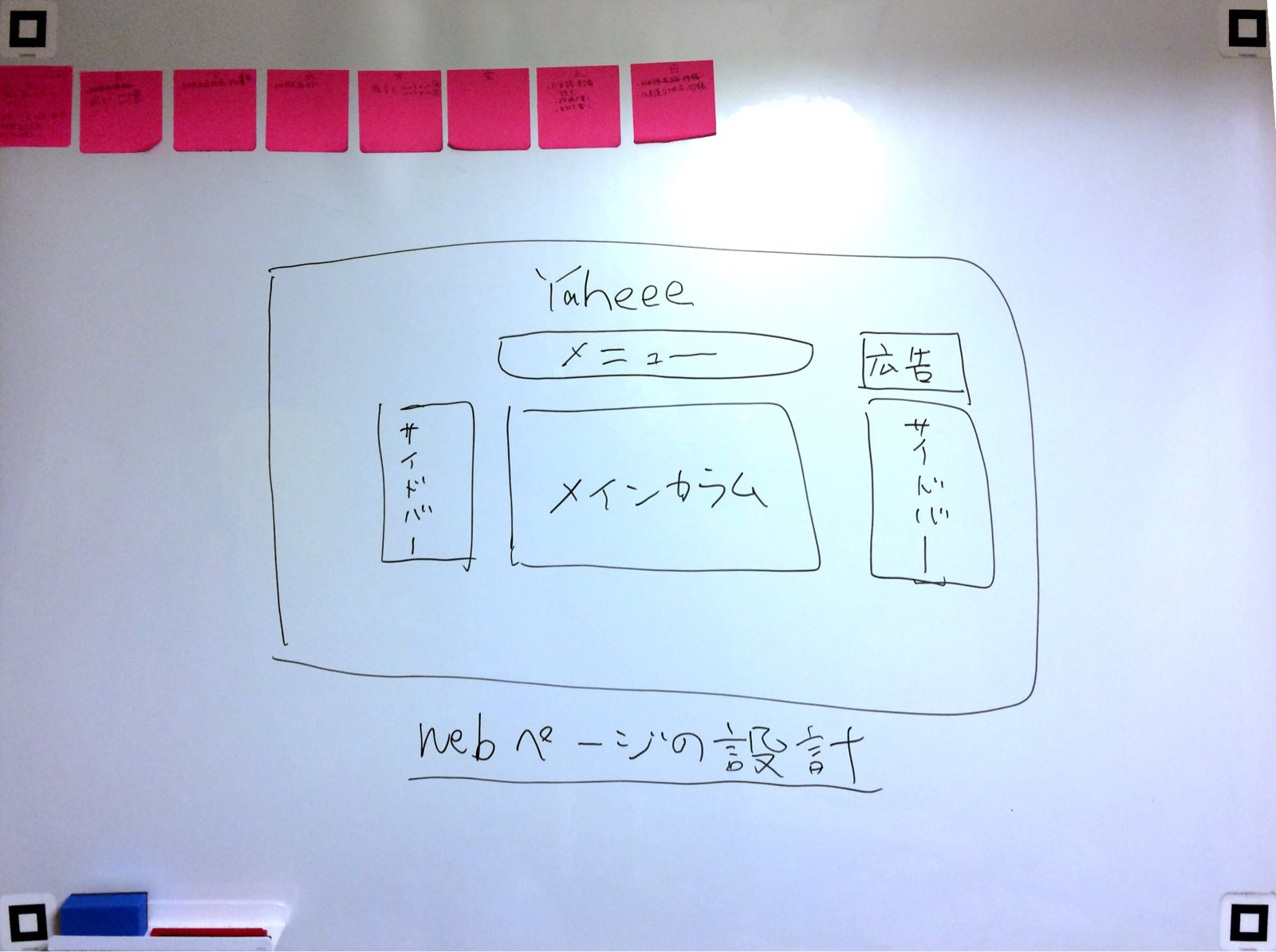
例えばこんな風に、メニューやメインカラムなどのパーツを用意したとすると、メニューはここ、サイドバーはここに配置するという決めごともCSSによって決めていきます。そのためHTMLは部品づくり、配置や装飾の決めごとはCSSという風に解釈しています。
まとめ
HTMLもCSSも、人間のイメージしたものをコンピュータに知らせるための言語です。
・HTMLは部品づくり
・CSSは配置・装飾
こんな風に担当を分けているとい解釈すると勉強しやすいかと思います。



-300x200.jpg)