タグマネージャの使い方を知りたいが、公式サイトの文章は分かりづらい(タグって何???状態)。
という方向けに、わかりやすく噛み砕いたメモとして書きました。
タグとは
Webサイトに取り付ける「小型計測機器」みたいなイメージをしています
(実際はアクセス情報を取得するコードが書かれていますが)。
家に電気メーターやガスメーターが設置されているのと似た感じですね。
タグを設置することで、ページが表示された、他のページに移った、フォームがクリックされた等の行動が把握できるようになります。
タグマネージャの特徴は、管理が簡単なこと。コードをいちど埋め込んでしまえば計測項目の調整は全てブラウザ上で行えます。
Webサイト内に余計なコードが氾濫して読みづらくなることも防げますし、おそらく読み込み速度も向上します。
※HTMLのタグとはまた別物として考えています。
タグ・トリガー・変数
タグマネージャは、タグ・トリガー・変数という3つの道具を用いることで計測を実現しています。
以下、筆者の理解です。
タグ
上に同じ
変数
変数は、計測結果に表示させるもの。
変数は
・組み込み変数(予め用意されている)
・ユーザ定義変数
の2種類があり、ページURLや参照元なんかは組み込み変数だけでも表示可能です。
ユーザ定義変数は、独自に設定するものです。例えば弊ブログでは、
・読了までの時間
・スクロールされた量(%)
を設定しました。
トリガー
トリガーは、計測を開始する発火装置として考えています。
記事が閲覧されたか否かを知りたい
→ ブラウザがページを表示した瞬間に計測開始ページ遷移を計測したい
→ 訪問者が、サイト内の別ペーシに移動した瞬間に計測開始フォームをクリックしたユーザを把握したい
→ ボタンがクリックされた瞬間に計測開始
こんな風に、計測を開始する条件を指定することがトリガーの役割だと認識しています。
トリガーって日本語でいえば引き金ですよね。
***
変数とトリガーとを束ねてタグを作り上げる、と考えると三者の関係が掴みやすくなると思います。
トリガーによって計測開始のキッカケを指定し、どんな項目を表示するかは変数によって指定する。
この組み合わせたものがタグになる。
タグマネージャの使い方
下記の3ステップで使い始められます。
- アカウント作成
- コードをWebサイトに埋め込む
- タグの作成
アカウント作成
タグマネージャを用いるためのアカウントを取得します。

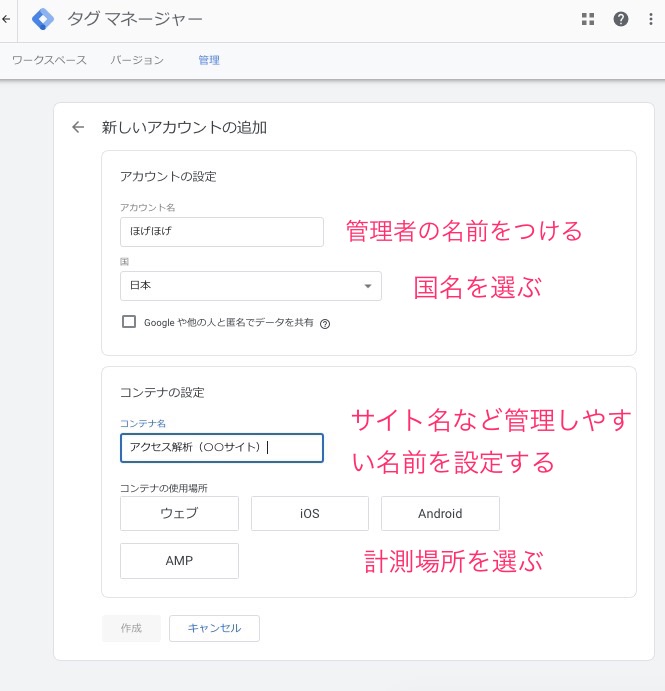
Googleタグマネージャの画面を開き【アカウントを作成】をクリックし、各項目を設定します。

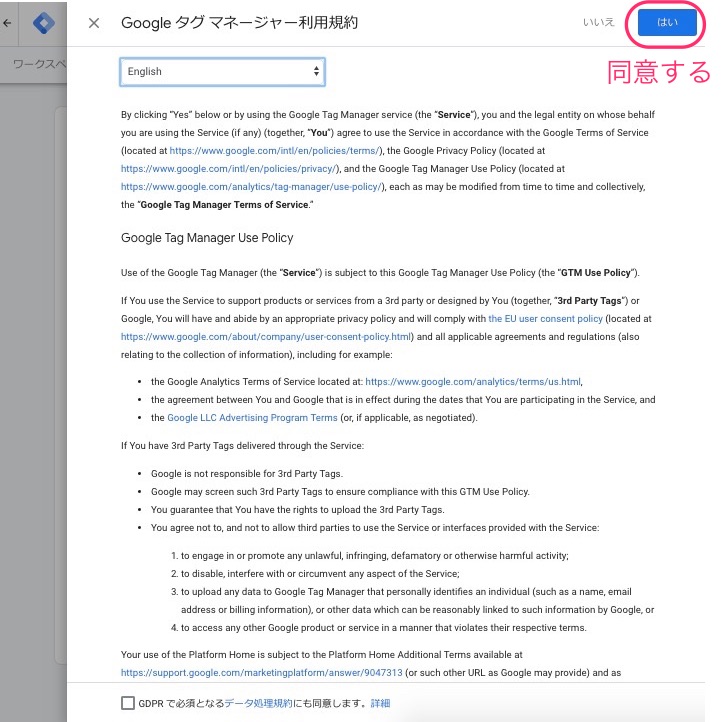
【作成】ボタンを押すと利用規約への同意を求められるので、【同意】ボタンを押してアカウント作成は完了です。
コードをWebサイトに埋め込む

計測を開始するためのコードをWebサイトに埋め込みます。埋め込むコードは2種類で、場所は書いてある指示に従います。
”head”というのはHTMLの用語でWebサイトに関する説明が書かれる箇所です(これは日本語サイトです、とか)。
”body”は本文(ブラウザに表示される内容)が書かれる部分です。
家電でいう取扱説明書と本体みたいな関係ですかね。
WordPressで制作されたサイトであれば、だいたいは「header.php」といったファイルにコピペすればOKです。
WordPressではページを動的に生成するため、一箇所に埋め込んでしまえば全ページに適用されます。
タグの作成
タグの作成手順は上でも触れたように、
・変数の設定
・トリガーの設定
・タグの作成
という工程で行います。
具体例は下記の記事に紹介していますので、よかったら学習がてら設定してみてください。
スクロール率をアナリティクスに表示させてみた【設定方法も紹介】
まとめ
タグマネージャの概要から使い方までを紹介しました。
Webサイトにコンテンツを蓄積させたあとは、解析・改善のサイクルを回してよいサイト作りを目指したいトコロ。
訪問者にとって役に立つ情報を溜め込んで、インターネットをよりよくしていきませんか。