Web上のコンテンツはいちど書いたら終わりではなく、書き直しがしやすいことが特徴。どこをどう直していくのか、目星となる情報が欲しくなります。
そのひとつである「スクロール率」に注目してみました。設定理由、読み方や設定の流れ、設定してみた感想を紹介します。
スクロール率を設定した理由
繰り返しになりますが、コンテンツの一つひとつを細かく検証する仕組みを作りたかったためです。
細かい検証をするにはGoogleアナリティクスに標準装備されている評価指標では不十分。
サイトに訪れてもらえたか、ページが表示されたか、といった情報しか得られないからです。
どこまで読んでもらえたのかを知ることができれば、より細かく改善できます。そのためには【離脱したポイント】を把握する必要がある。
ざっとこんな風に考えて設定を試みようと決めました。
スクロール率の読み方
スクロール率は、自分で設定できます(当ブログでは、10%,25%,50%,75%,90%,100%に設定)。
スクロール率は、厳密に言えば【スクロール到達度】という指標になります。「表示されたページの何%までスクロールされたのか」を計測します。
訪問者が離脱したポイントが、通常よりよく分かることが特徴です。離脱ポイントがわかると「なぜここで離脱したのか?」を考えることができます。
考察対象を限定することで、より短い時間でクオリティ向上を目指せると目論んでいます。
オマケに解析・改善ノウハウも蓄積し、一石二鳥です。
設定の流れ
スクロール率の設定はGoogleタグマネージャを利用します。アカウントをお持ちでない方は、作成を先にしましょう(参考|タグマネージャの使い方メモ【初心者向け】)
スクロール率を計測するタグの設定は、次の3ステップで完了します。
・トリガー(スクロール距離)の設定
・ルックアップテーブルの作成
・タグ(スクロール計測タグ)
一つずつ紹介していきます。
トリガーを作成する
.jpg)
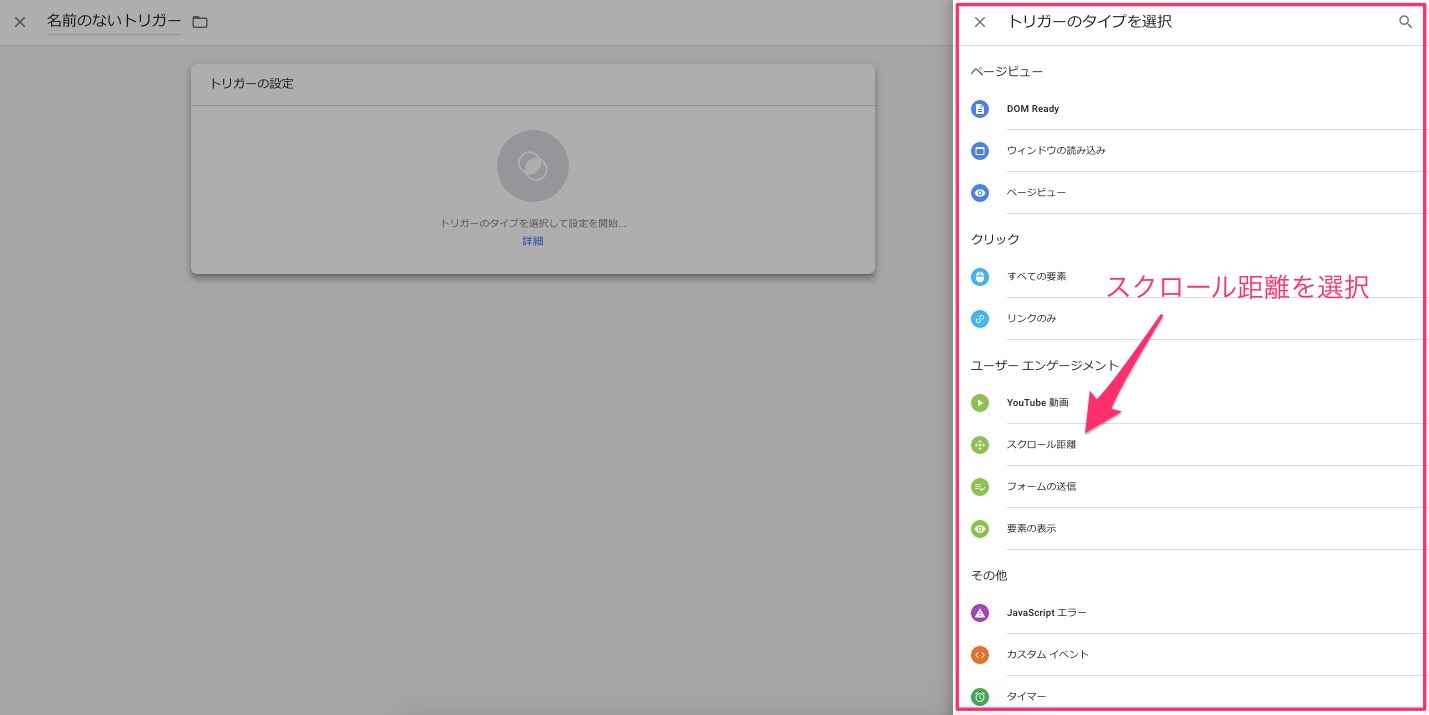
タグマネージャを開き、【トリガー】 → 【新規】の順でクリックします。

次の画面では【縦方向スクロール距離】にチェックを入れると、割合を入力する欄が表示されます。
ここに任意の区切り(10,25,50...etc)でパーセンテージを記入していき、入力が完了したら【保存】ボタンを押します。

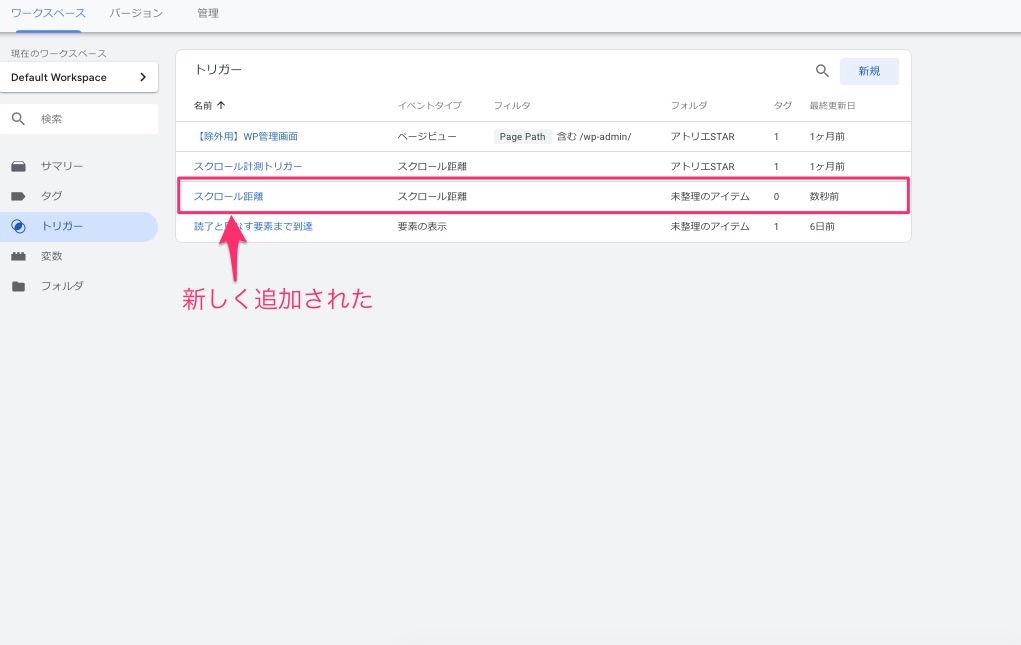
次の画面で新規追加されたことを確認します。これでトリガーの作成は完了です。
ルックアップテーブルを作成する
これはGoogleアナリティクスでの表示を整えるための作業です。

【変数】→【新規(ユーザ定義変数の方)】の順でクリックをし、ユーザ定義変数の作成を開始します。

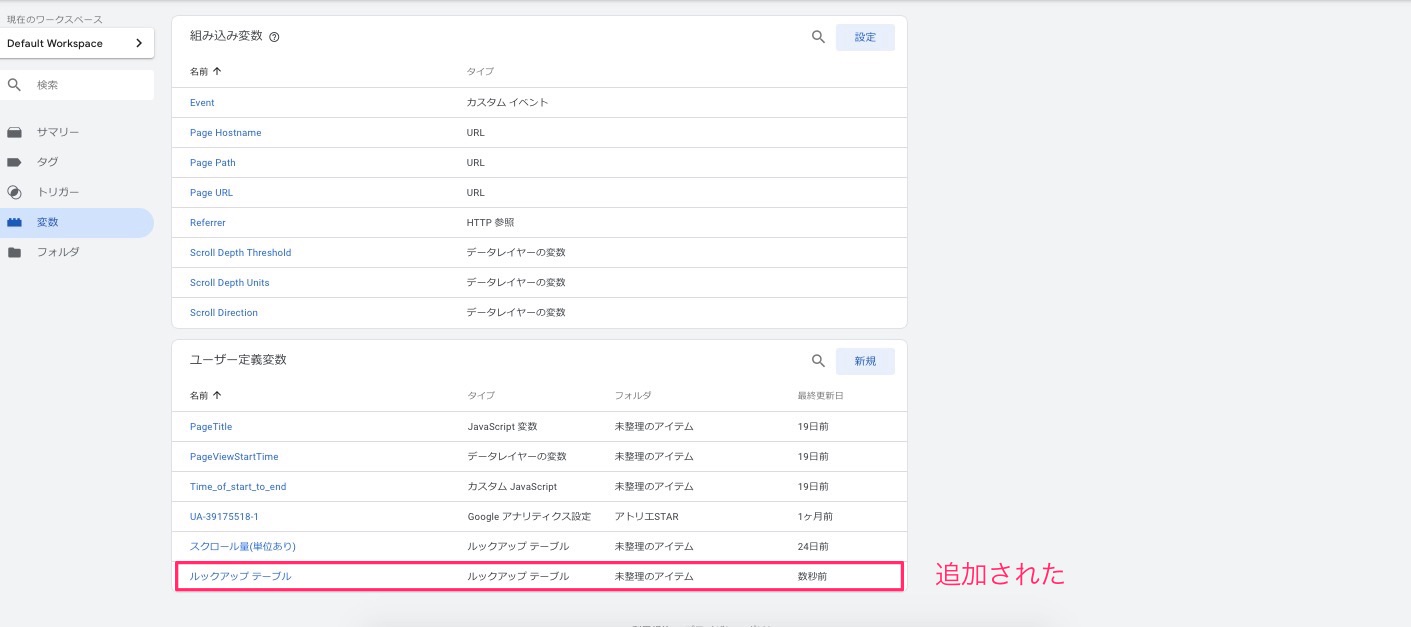
少し下の方にスクロールして【ルックアップテーブル】を選択します。
ルックアップテーブルは、キーと値の対応関係を作成するものです。phpの連想配列などを理解できる方は馴染みやすいと思います。
今回は、スクロール量の値に対して、Googleアナリティクス上に表示する文字列(パーセンテージ表記)を設定します。
を選択.jpg)
【変数を入力】の欄をクリックして【スクロール量(単位あり)】を選択します。

追加されました。ここにキーと値の対応関係を入力していきます。
例えば入力を「10」、出力を「10%」と記入すると、”スクロール量の計測結果が10ならば表記は「10%」にする”という意味になります。
テーブルを作成し終えたら保存ボタンを押して完了です。
タグを作成する
.jpg)
タグも同じ要領でに【タグ】→【新規】の順でクリックして作成開始します。
.jpg)
【トリガーを選択してこのタグを配信…】をクリックして、トリガーを選びます。
トリガーは、計測開始のキッカケとして考えるとわかりやすいと思います。

【タグタイプを選択して設定を開始】をクリック手してタグの設定を行います。

【Googleアナリティクス-ユニバーサルアナリティクス】を選択します。

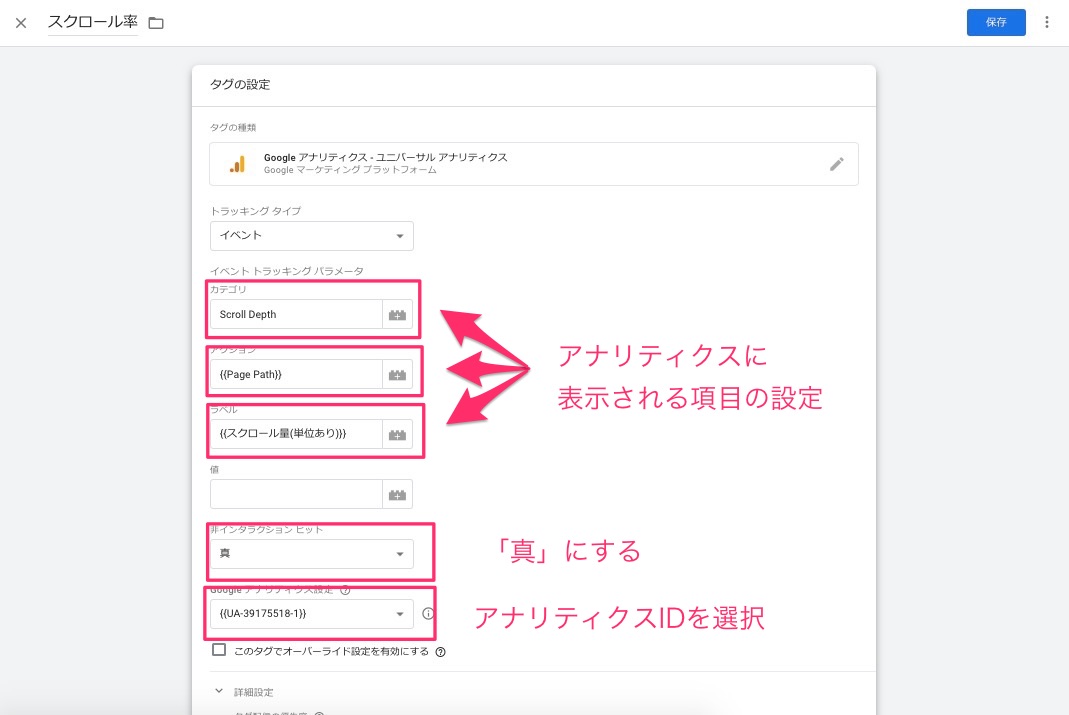
続いてはトラッキングタイプタイプとして【イベント】を選択します。
カテゴリは「イベント名」と考えて差し支えありません。このブログでは"Scroll Depth"としましたが日本語で”スクロール率”や”スクロール到達度”と設定してもいいと思います。
終えたら【保存】をクリック。
【非インタラクションヒット】の項目は”真”に設定しますが、状況に応じて変えてください。
▼非インタラクションヒットの意味
そのイベントが発生したときに
・直帰にしない場合は「偽」
・直帰扱いにしたい場合は「真」とする。イベントの発生を”サイト運営者にとって意味のある行動か否か”を決める項目。
スクロール率の計測では「資料請求」や「広告のクリック」等、意味のある行動は計測しないため直帰扱いとしています。

ここまでを終えたら【プレビュー】を押して、設定したWebサイトのトップページを開いて動作確認をします。
Tags Fired On This Pageという見出しの欄にタグ名が表示されていれば計測されています。
動作確認を終えたら【公開】を押して設定完了です。
導入した感想
導入してみた感想としては「単体では使いづらい」というのが正直なところです。
表示回数(インプレッション)や読了率と組み合わせることで効果を発揮すると思います。
例えば表示回数、あるいは読了率が低いページに対してスクロール率を読み、細かな改善点を発見する方法です。
「表示回数が想定よりも少ないコンテンツ=企画がイケてない」可能性が大きいので、細部を検証するまでもないかもしれませんが(笑)
細かく分析できる土台が整ったので、個人的には満足です。
まとめ
けっこう長くなりましたので、要点をまとめます。
・スクロール到達度は【離脱したポイント】を把握できる指標
・離脱ポイントの明確化は改善速度を上げる
・単体ではなく複合的に用いる
ここまで読んでくださった方は、コンテンツ制作に熱のある方だと思います。
ぼくもインターネットをよりよいモノにしていきたいので、共に頑張りましょう。

.jpg)







.jpg)

-150x150.jpg)